
Qoddi automatically builds your Django app from your code.
In order to do that, Qoddi uses buildpacks to detect and build your app automatically.
Qoddi is using the Heroku buildpack and the heroku-django package (a Django package for Python) to build Django applications.
Before Building your code
To be able to build your app, Qoddi needs several files to be placed inside the root directory of your app :
- Procfile
- requirements.txt
Qoddi uses gunicorn and heroku-django to run Django applications, make sure to declare both inside your requirements.txt file.
Create your app on Qoddi
Create a new app and link it with your repository using SSH keys.
Read this article for a detailed procedure or check this video :
Procfile
The Procfile informs the engine of the type of app and prepares the infrastructure accordingly. On Qoddi, the Procfile always starts by web: regardless of your app type. The network settings of your app can be changed on your app settings page.
web: gunicorn myproject.wsgirequirements.txt
The requirements.txt file is mandatory for your app to build. It will automatically add all required extensions via pip at the app-building phase.
settings.py modifications
Qoddi uses Environment variables to store sensitive credentials like database login and password, as opposed to regular Django applications that uses hardcoded credentials. Make to declare all credential variables like DATABASE_URL or DATABASE_LOGIN before you build your app the first time.
Launch a Console Command
Please check this article on how to launch a command directly to your running app. This can be used to perform database migrations, launch local scripts, or perform database backups.
Ephemeral Disk
Contrary to Marketplace apps that can use Qoddi’s virtual disks features to store and retrieve persistent data, apps that are created from code use an immutable file system.
You can write data locally, for instance, to process files temporarily during your application life, but the data written into your app’s disk is not persistent and gets wiped out after your app restart.
All apps restart at least once every 24 hours, to apply a new setting or to deploy a new build.
To store data and keep it persistent you can use external services like Amazon S3 or Wasabi, an S3 compatible storage service with very affordable pricing.
Add a domain name
Please check this article for a detailed method on how to use your domain name with Qoddi apps.
Define environment variables
Note: Environment variables set in your app settings are injected during the build process. If the build of your app needs to use an env variable make sure to set it before requesting the build.
Qoddi lets you externalize the configuration of your app: the Qoddi cluster will automatically inject the data when the app starts or restart.
Environment variables can include any external data your app needs to run like external resources, databases addresses, encryption keys, etc…
To add an environment variable, access your app settings and click “Add ENV Variable” :

Enter the key (like DATABASE_USER) and the value and click “Add”. Qoddi will automatically add your environment variable and restart your app after a one-minute delay (to let you add more env variables if necessary without restarting the app each time a new variable is added).
Provision a database
Qoddi Marketplace includes all popular datastore engines including Mysql, Postgres, MongoDB, and Redis.
To add a database to your app, click on Marketplace and select the database you want to run, then create the new app database inside the same stack as your Python app.
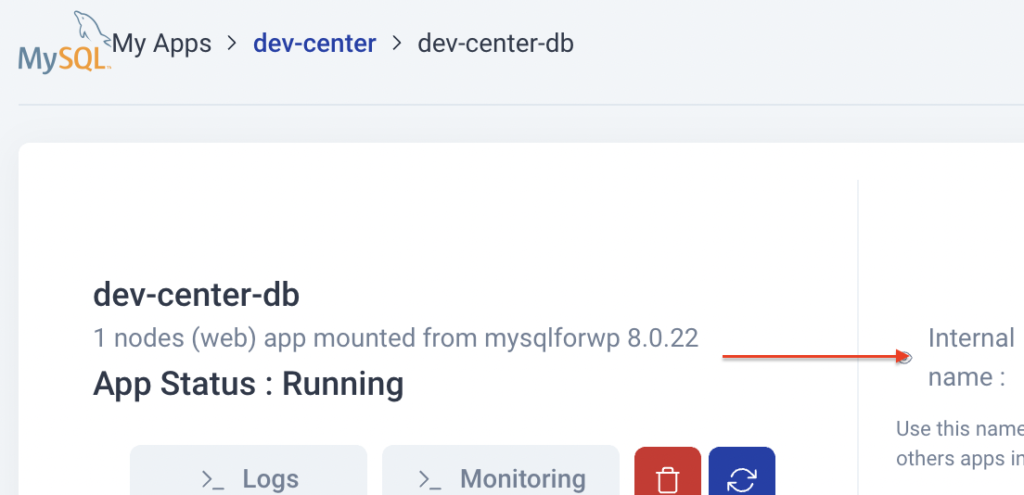
Once the app is running, visit the database app’s settings and retrieve the “internal name” :

Use this internal name as you would use a server address, for instance for MySQL this name replaces the usual “localhost”. Some scripts require you to add the database port at the end of the server address. Qoddi uses a common port for each database software, for MySQL it will be 3306 and you can write it like that inside your scripts: internal-name:3306
Postgres usually uses credentials sent inside the login URL, like that : postgres://<user>:<password>@<internalname>:5432/<database>
The login and password information is available inside the Environment Variables of the database app.
Note: Qoddi’s datastores run on a private and encrypted network. Therefore SSL support is deactivated for all datastores available on Qoddi. Ensure that your code doesn’t require using SSL before deploying your app.
Reach your app from another app
Inside your app stack, you can reach any other Qoddi app member of this stack on any port. Qoddi automatically routes the traffic internally and opens the appropriate port. By opposition, your app is only reachable on ports 80/443 from outside of Qoddi.
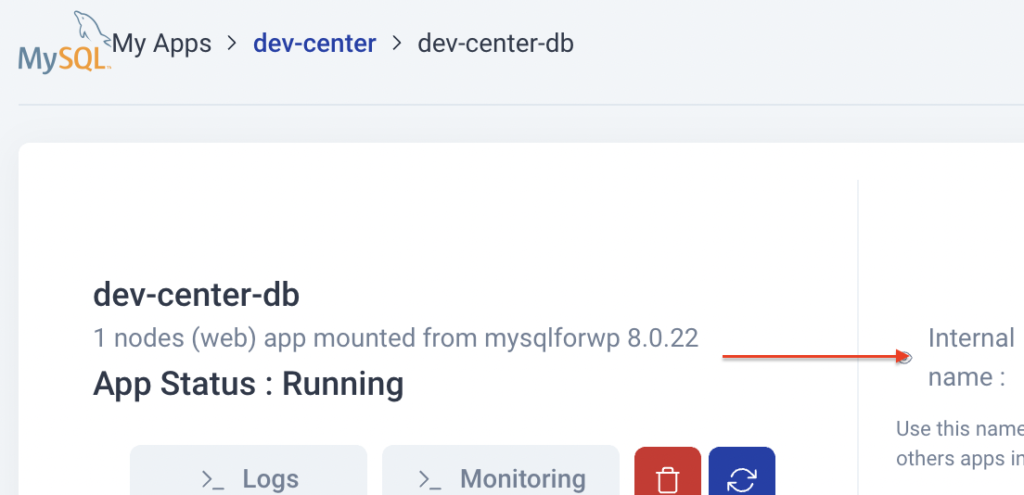
To reach your app internally, retrieve the internal name from your app settings page :

This name can be used to reach your app from another app inside the same stack. Use it in any form that works with your script :
http://<internalname>
<internalname>
http://internalname>:port
Note : https:// is not available, all the traffic inside apps is already encrypted by the cluster.
Encryption
Qodi uses at rest encryption for the app virtual disks, build images, and encrypted transport from inside the cluster. To make sure the traffic is encrypted between your app and the browser of your users you can set up SSL certificates for any domain name connected to the app (including Qoddi’s default domain name).
Scale your App
From your app settings you can scale your app vertically and horizontally: by upgrading the app size (refer to our pricing for app sizes details) or by adding more nodes.
Additional nodes will run another copy of your app inside another Qoddi server located inside the same cluster (same geographical location). Traffic is automatically sent to the least occupied node by Qoddi’s load balancer.
Was this helpful?
1 / 2